Tässä blogipostauksessa käydään läpi, kuinka voit tehdä helposti oman lohkon WordPressin oletuseditoriin eli Gutenbergiin.
Gutenbergissa on valmiina useita valmislohkoja sivuston rakentamisen pohjaksi. Omilla lohkoilla Gutenbergin valikoimaa voi laajentaa luomalla erilaisiin tarpeisiin soveltuvia valmislohkoja. Lohkovalikoiman laajentaminen voi olla tarpeen etenkin, jos sivustolle halutaan luoda räätälöityä ja brändi-ilmeen mukaista sisältöä mahdollisimman helposti.
Gutenbergin vakiolohkoja ovat esimerkiksi:
- kuva
- teksti
- sarakkeet
- sitaatti.
Oletuslohkojen käyttäminen on helppoa, mutta ongelmia voi tulla, jos sivuston loppukäyttäjä haluaa pystyä luomaan itse esimerkiksi kokonaan uusia laskeutumissivuja. Sivuston visuaalista ilmettä ajatellen oletuslohkot eivät taivu kovin näyttäviin toteutuksiin. Oletuslohkojen muokkaaminen taas ei tavan käyttäjältä usein onnistu, ja siksi paras toimintatapa onkin, että digitoimisto/kehittäjä luo loppukäyttäjää varten valmiiksi tyyliteltyjä lohkoja, joilla uusien sivujen luominen sujuu helposti.
Lohkosisällön päivittäminen
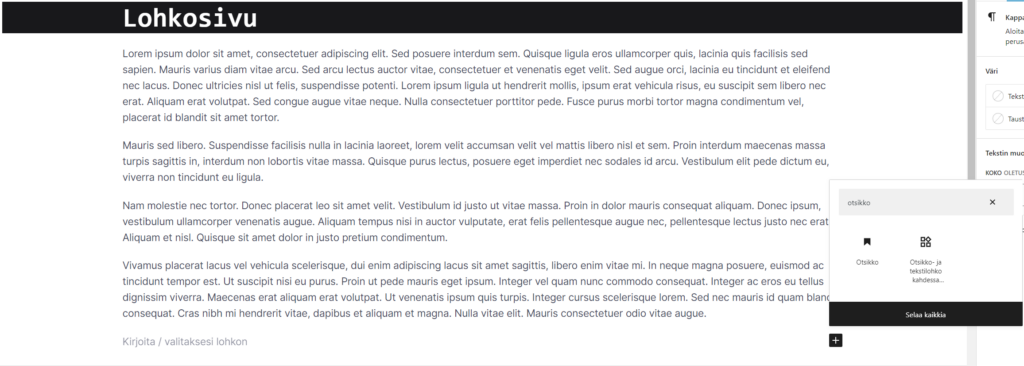
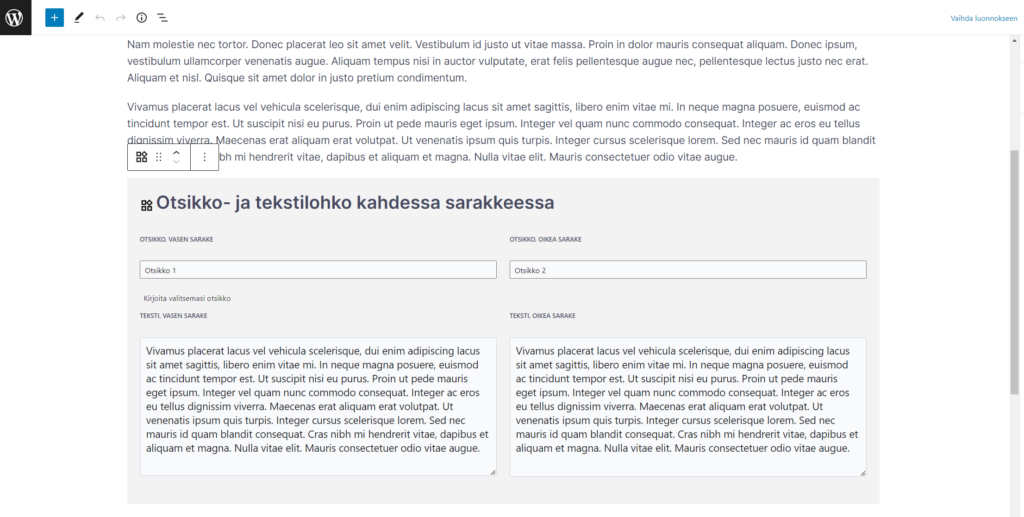
Alla kuvallinen esimerkki siitä, miltä Gutenbergin lohkot näyttävät ja kuinka yksinkertaista lohkosisällön päivittäminen on.

Omilla lohkoilla käyttäjä voi muutamilla klikkauksilla luoda oman brändi-ilmeen mukaisia sivuja ja sisältöjä.
Kun valitset haluamasi lohkon, se ilmestyy suoraan editoriin, ja voit lisätä valmiisiin paikkoihin määritetyt sisällöt.


Näet tekemäsi muutokset suoraan muokkausnäkymässä, joten erillistä esikatseluakaan ei tarvita. Helppoa kuin mikä!
Valmiilla lohkoilla jopa pappani osaisi tehdä uusia laskeutumissivuja projektille.
Omien lohkojen luominen Gutenbergiin
Kun nyt olemme käyneet läpi, mitä omilla lohkoilla Gutenbergissä tarkoitetaan, katsotaanpa hieman ”taikuutta” niiden takana.
Lohkoja voi luoda suoraan WordPressin sisäänrakennetulla tavalla, tai prosessia voi suoraviivaistaa ottamalla käyttöön jonkun lohkojen luomiseen tarkoitetun lisäosan. Esimerkiksi Genesis Custom Blocks tai Advanced Custom Fields.
Käydään yksityiskohtaisemmin läpi, miten omien lohkojen luominen onnistuu Genesis Custom Blocks -lisäosalla. Lisäosasta on olemassa sekä maksullinen että maksuton versio. Maksutonkin versio tarjoaa kattavia vaihtoehtoja, kun tarkoituksena on täydentää Gutenbergin omaa työkalupakkia.
1. Asenna lisäosa
Maksuttoman version voit ladata suoraan WordPressin omasta lisäosahakemistosta https://wordpress.org/plugins/genesis-custom-blocks/.
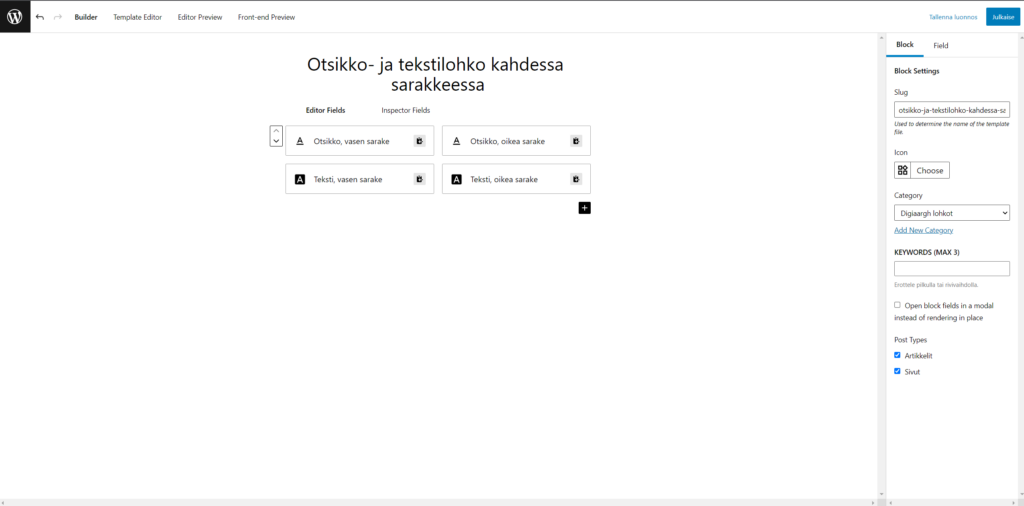
2. Luo kentät editorissa
Luo halutut kentät graafisen käyttöliittymän puolella.


3. Tee kentät sisältävät PHP-templaatit ja tarvittavat tyylitykset
PHP-tiedostot luodaan omaan teemaan polkuun /oma-teema/blocks/block-otsikko-ja-tekstilohko-kahdessa-sarakkeessa.php. Muista sisällyttää myös lohkojen tyylit. Yksi tapa on luoda omaan teemaan erillinen kansio, joka sisältää omien lohkojen tyylimääritykset. Yksinkertaiset koodit, joilla lohkon luominen on mahdollista:
Ensin PHP:
<div class="columns">
<div class="column">
<h2><?php block_field( 'otsikko-vasen-sarake' ); ?></h2>
<?php block_field( 'teksti-vasen-sarake' ); ?>
</div>
<div class="column">
<h2><?php block_field( 'otsikko-oikea-sarake' ); ?></h2>
<?php block_field( 'teksti-oikea-sarake' ); ?>
</div>
</div>Sitten CSS:
.columns {
display: grid;
gap: 6rem;
grid-template-columns: repeat(2, 1fr);
padding: 6rem 0;
}
Tadaa! Uunituore Gutenberg-lohko on valmiina käytettäväksi. Ei ehkä sittenkään taikuutta, vai mitä?
Näin et tarvitse mitään erillistä “sivurakentajaa”, josta on käyttäjäystävällisyys sekä suorituskyky kaukana.